Decorate your home with Shutterstock AR
It started with a hackaton project and despite it not winning I feel we did win. We presented this at the hackaton and got approval to ship this project and completed it in just a few months. Let me take you though how we did it.
Shutterstock has amazing images, so why not see what they would look like in your home.
It started with a Hackaton…
This Shutterstock AR project was conceived in the fall of 2018 when the Shutterstock mobile apps team was challenged to come up with an idea for the internal company hackathon. The team recalled that several users mentioned that they would love to be able to view Shutterstock images placed on a wall (like artwork) to help them decide which image to buy. For instance, say you’re an interior decorator or just an art lover that wants to spruce up your space. There isn’t a way for you to digitally “try out” images in your home with out photoshop.
I and one of my iOS engineers, Adrian, team decided for this 24 hour hackathon we were going to try to create an AR experience for where you can view any Shutterstock image in augmented reality.
Sadly, we didn’t win the hackathon BUT the AR project did catch the eye of Shutterstock CEO at the time, Jon Oringer. During the after party Jon approached me and said “so when can we have this in production?”
Well at that point I felt like we won! Jon loved it!
At that point we were off to the races! Within just a few short months Adrian (iOS engineer) and I worked to create a simple but fun AR experience that you can try out today in our iOS consumer application.
Drawn story board for our video, seen below.
Our presentation from the hackathon project in November 2018
…Then it became a project!
Empathize and Define
The Problem
Users needs
In user interviews users expressed:
- A want to preview an image in their home as artwork
- A new and fun way to explore visual assets
Business
The company was always looking for ways to highlight how we can use emerging technology to help them make stock image and video purchase decisions.
The native apps team was looking for an opportunity to be highlighted in press coverage.
Native apps team was looking for ways to gain better visibility across the company.
My Role and the team
Lead designer, iOS and Android
In this project I was responsible for the end to end product design process, video production for the hackathon, and marketing materials for the app store (for a feature).
The team for this project was
Product Design and Research - Erin Essex
iOS Engineer - Adrian Adamkovic
Product - Naren Roy
User Goals
Engagement - Deliver an experience to users that is a fun and easy to use augmented reality experience that would create engagement on the platform.
Conversion - For users who met the persona that was looking for artwork in their home, track the conversion rate of the AR interaction with purchase behavior.
Business/Tactical Goals
Press - Create a press opportunity that will highlight Shutterstock’s dedication to emerging technology.
Chance to be featured in the app store (iOS)
Team Goals
Create an opportunity to gain better visibility in the company as the team was often not highlighted in company communications.
Goals
Ideate / Prototype / Test
Space Audit
As part of an initial exercise I had to better familiarize myself with the AR space. Sure I had used apps before but what are the UX patterns to consider, what makes things easier, more difficult, etc.
Art - since removed from app store
Picture that - since removed from app store
itondo - since removed from app store
FTUE
First time user experience (FTUE) considerations:
One of my big takeaways from the audit was that I wanted our AR experience to teach you how to scan the room properly but not force you into a distracting on-boarding flow to do so (which some of the other apps did).
So what I worked on is figuring how we could show the user simple, encouraging, messages as users interacted with the technology while at the same time minimizing steps.
Launch button:
Because many people are not familiar with the AR icon yet or even the phrase AR, I decided to put that icon with some easy to understand text that tells you what will happen.
Animations:
I spent a lot of time thinking about the right kind of onboarding animation, one that wasn’t too in your face but was clear and concise.
Adrian (iOS engineer) and I wanted to figure out the lightest weight technology solution so that we could ship this feature quickly. Our solution was to utilize the existing iOS ARKit framework (comes shipped with the iOS SDK, the technology stack for app development).
This decision helped us iterate very quickly and get a working demo up and running in just a couple sprints.
Tech
Find an image on the Shutterstock mobile app that you want to hang in your home.
Tap the “View in room” button with the AR icon.
You will then see your camera come on and a view of your room.
Start to move your phone around the floor and wall until you see yellow dots start to appear (the more the better). If you have trouble try some of these tips: move slower, turn on more lights, tape an object to the wall, point at a textured surface.
Once you see a green grid appear on your wall simply tap and your image will appear.
Then you can resize it or move it on your wall.
Then simply choose to download the image or exit the AR experience.
Steps
Our asset detail page will showcase the button on to the right of the image meta data.
Documentation illustrating how messages and animation will appear to the user. Blue background is a stand in for the person’s room.
Launch and Measure
Im excited that we have integrated these changes into our iOS Consumer app and it was launched April 15th 2019.
Launch
Measure
Press coverage
You may recall, one of our business goals was to highlight Shutterstock’s dedication to innovation with emerging technology.
A sample of the press write ups we received as a result of this launch.
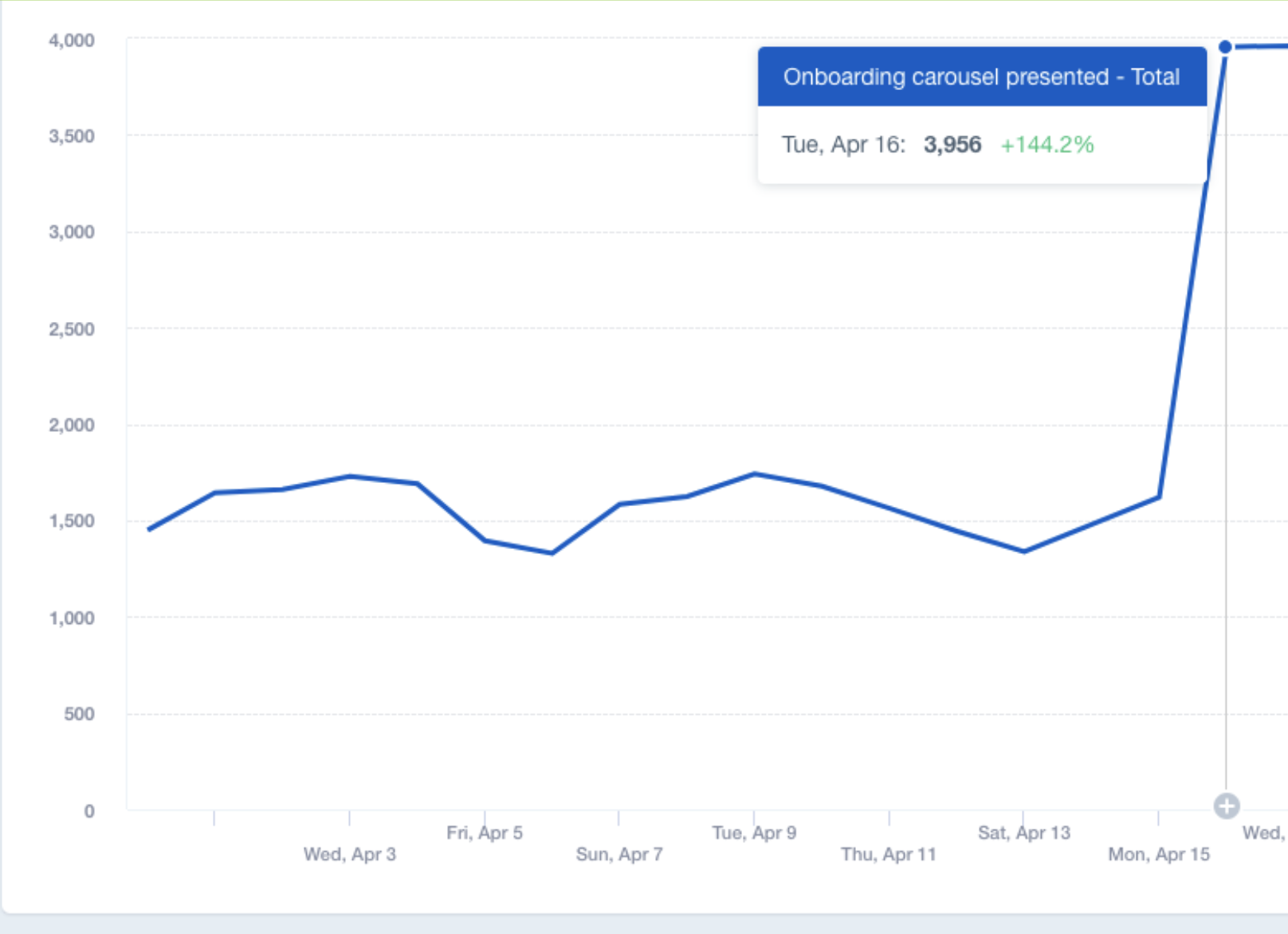
Installs
we saw a 144% increase in installs following the launch due to the press coverage and user interest.
144% Increase in installs
App installs increased 144% following the release of the AR feature.
Engagement
30% of users engaged with the AR experience
16.25% growth MoM
Data showing engagement with the AR button overtime.
Reflection
Was the project successful?
This project is a one of the highlights for Shutterstock in showcasing technology and innovation and we achieved many of our goals. I think it was a success and I’m proud to have worked on it.
PLUS We won an award!
Adrian and I won the 2019 W3 award for AR.
Advocating for users workflow in order to highlight innovation can be successful.
Tons about AR kit, capabilities and limitations.
What did I learn?
Innovation opportunities can be anywhere - Our users highlighted this use case and we were able to find a way to use AR to enhance our app experience.
Always learning - Learning about AR kit and Unity helped me communicate better and learn more about the space.
Storytelling - Presentation on this one was key.
Press - Press opps don’t just have to be release or stock related, companies should highlight tech innovation too.
Collaboration - couldn't do this without gaining marketing, customer care, and PR team support.